Guide: Adding Hosted Comments to Micro.blog Posts
This is my crude guide to adding third party commenting to Micro.blog. Right now Micro.blog only has commenting in the social timeline. If you want non-Micro.blog members to comment on your post pages you will need a third party service I know @Manton intends to add commenting on the post pages to MB at some point in the future so I consider this to be an interim solution.
Pick a comment service and sign up.
Pick a comment host and sign up. Look it over so you understand the administrative aspects. The service will give you either a custom JavaScript code or HTML code that they expect you to copy/paste into your theme. You will need this later.
Edit MB Theme
- Read Help File on Custom Themes
- Watch Manton’s Screencast I watched this several times until I was pretty sure I knew what to do.
- Go to Edit custom themes in your admin panel.
- You want to fetch the template files for the theme you are using, so find the repository name for your theme. I’m using Marfa theme so I typed in “theme-marfa” and if memory serves all the Marfa templates were fetched.
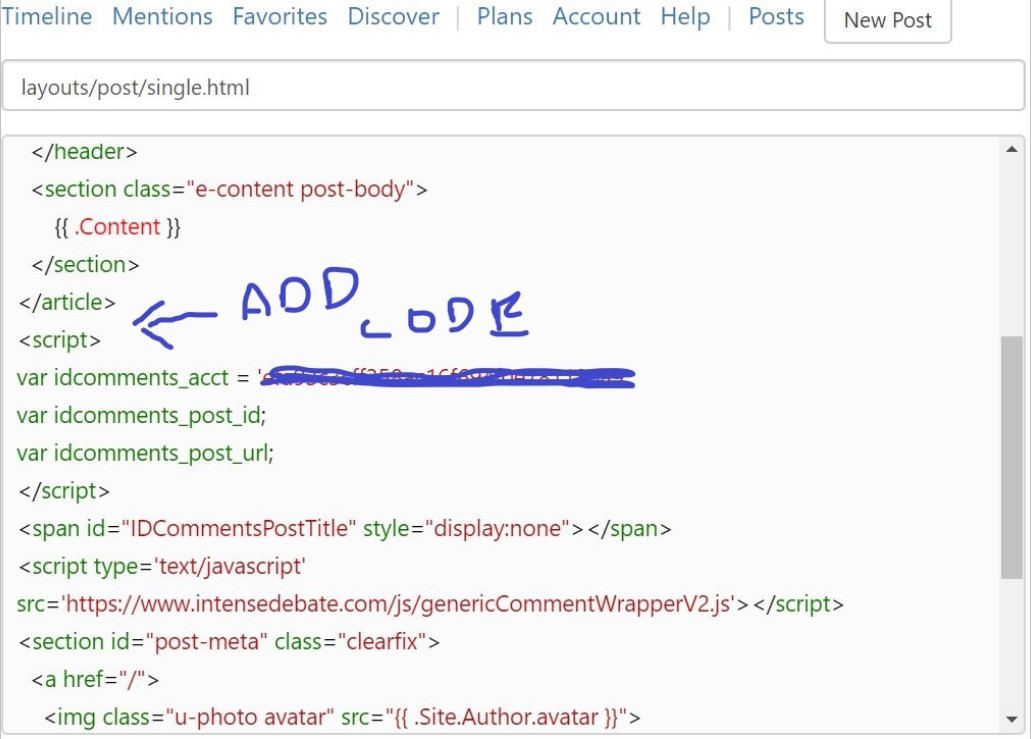
- You only need to edit one template \ layouts/post/single.html
You are going to paste the JS code from your custom comment provider right where my super crude arrow is pointing below.
Save and you should be done. I’ve only done this with IntenseDebate using their “Generic” code so I can’t tell you how the other services will work on MB. YMMV.